Adobe Fonts fontin lisääminen Squarespace nettisivulle
Squarespacessa sinulla on käytössä verkkosivuillesi laaja valikoima sekä Adobe Fonts- että Google Fonts -fontteja (1000 Adobe-fonttia ja 600 Google-fonttia). Niistä ei tarvitse maksaa lisämaksua. Näiden lisäksi voit halutessasi ostaa fontin jostain ja lisätä sen koodin avulla sivustolle. Eli käytännössä Squarespaceen saa minkä tahansa olemassaolevan fontin.
Jos haluat käyttää Squarespace verkkosivuilla Adoben fonttia, jota ei löydy suoraan Squarespacen sisäänrakennetusta valikoimasta, voit lisätä sen koodin avulla. Tässä postauksessa jaan sinulle ohjeen miten lisäät Adobe fontin Squarespace sivuille.
Squarespacessa olevat fontit löydät Squarespacen hallintapuolelta:
Website > Styles > Fonts > Headings tai Paragraphs (riippuen kumpaa haluat käsitellä) > Family > Browse all fonts ja saat hakukentän näkyviin mistä voit etsiä suoraan fontin nimellä.
Näin lisäät Adobe fontin Squarespace sivustolle:
1) Kirjaudu Adobe fonts tilille
ja valitse haluamasi fontti
Klikkaa “Add to Web Project”
2) luo uusi projekti
tai lisää fontti jo olemassaolevaan projektiin kohdassa ‘Add fonts to a Web Project’
Voit nimetä uuden projektin miten haluat, tässä esimerkissä nimeän projektin fontin nimen mukaan ‘NewNord’:
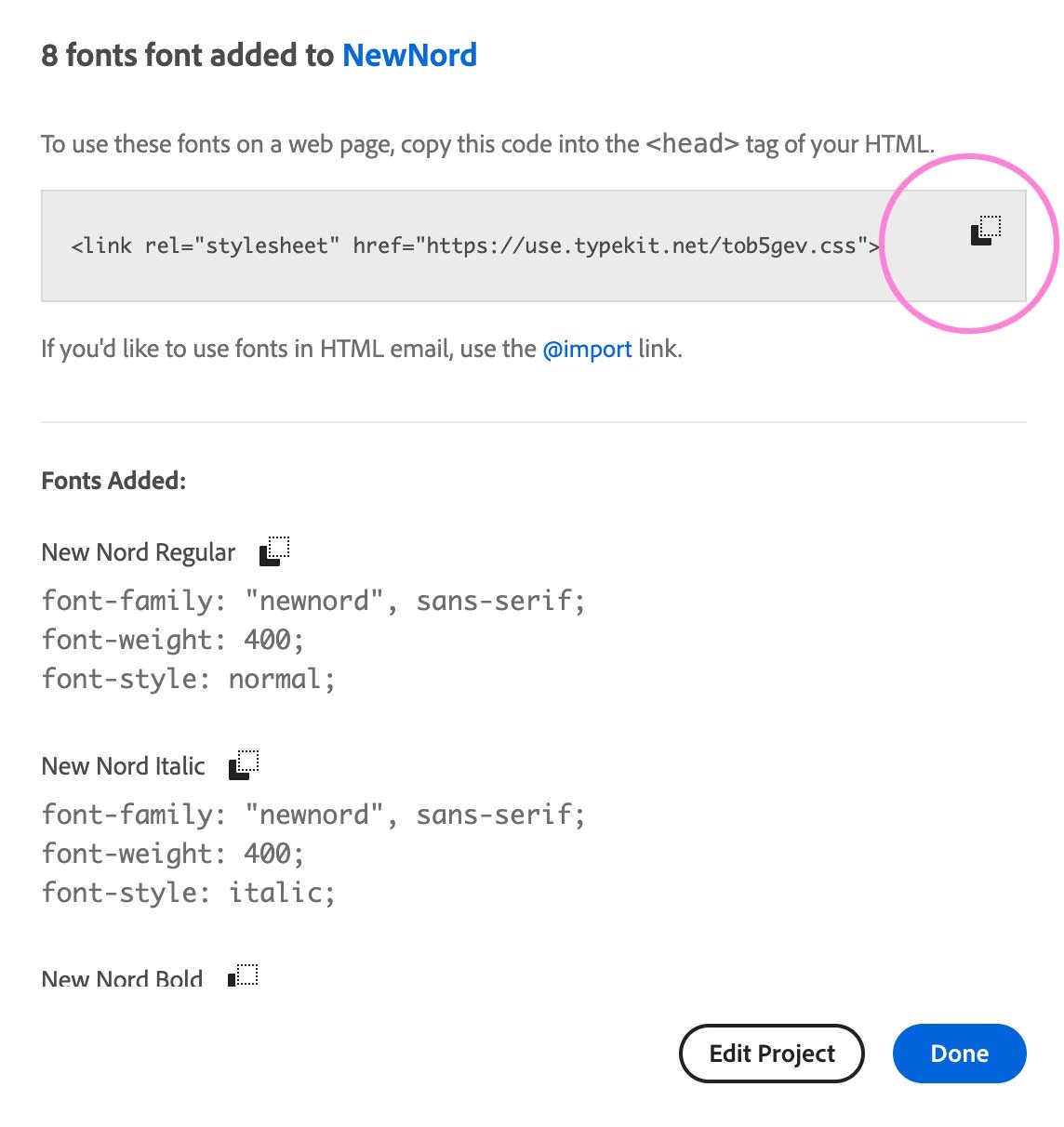
3) Kopioi HTML tag
Kopioi Adobe fonts palvelusta fontin HTML tag harmaan alueen oikeasta reunasta kopinointi-ikonista:
4) Liitä HTML tag Squarespace -sivuille
Mene Squarespace sivusi hallintapuolella Pages / Website tools / Code injection:
Liitä kopioimasi HTML tag Header -kohtaan ja tallenna lopuksi painamalla ‘SAVE’:
5) Lisää Squarespace -sivuille CSS koodilla fontin asetukset
Mene Squarespace sivusi hallintapuolella Pages / Website tools / Code injection:
Lisää alla oleva koodi Custom CSS -kenttään:
CSS KOODI:
/* Adoben fontti FONTNAME */
@font-face { }
h1 {font-family: 'FONTNAME';}
h2 {font-family: 'FONTNAME';}
h3 {font-family: 'FONTNAME';}
h4 {font-family: 'FONTNAME';}
.sqsrte-large {font-family: 'FONTNAME';}
p {font-family: 'FONTNAME';}
.sqsrte-small {font-family: 'FONTNAME';}
SELVENNYKSENÄ SQUARESPACE 7.1 VERSIOSSA ON SEURAAVAT FONTTIMÄÄRITYKSET:
H1 = Heading/otsikko 1 (h1)
H2 = Heading/otsikko 2 (h2)
H3 = Heading/otsikko 3 (h3)
H4 = Heading/otsikko 4 (h4)
P1 = Paragraph/leipäteksti 1 (.sqsrte-large)
P2 = Paragraph/leipäteksti 2 (p)
P3 = Paragraph/leipäteksti 3 (.sqsrte-small)
6) Lisää CSS koodiin adoben fontti minkä olet valinnut
Hae Adobe Fontsista valitsemasi fontin (tässä esimerkissä New Nord Regular) koodit ja kopioi ne:
Liitä kopioimasi koodi Squarespace Custom CSS -kenttään aiemmin lisäämäsi CSS koodiin @font-face -kohtaan aaltosulkeiden { } väliin, eli tähän kohtaan:
@font-face { }
ja paina lopuksi ‘SAVE’:
Nyt fontti on lisätty Squarespace sivustolle. Lopuksi vielä määritellään CSS koodissa, että mille fonttityypeille se halutaan antaa. Se tehdään kirjaamalla sen fonttityypin kohdalle ‘FONTNAME’ -kohtaan lisäämäsi fontin nimi (kuten se lukee @font-face -kohdassa). Jos haluat antaa sen fontin kaikille fonttityypeille, lisää fontin nimi kaikkiin kohtiin kuten tässä esimerkissä on lisätty NewNord:
Tallenna lopuksi painamalla ‘SAVE’.
Jos haluat fontin esimerkiksi vain kaikille otsikkotyypeille, voit poistaa kaikki paragraph/leipätekstimäärittelyt CSS koodista, eli silloin ottaisit nämä kohdat pois:
.sqsrte-large {font-family: 'FONTNAME';}
p {font-family: 'FONTNAME';}
.sqsrte-small {font-family: 'FONTNAME';}
Nämä vaiheet tehtyäsi olet valmis!